Aplikoj eble estas la plej konvena interaga ilo kun iu ajn retejo, kiu ne estas komparata kun ejoj. Vi nur imagas, ke vi devos rigardi YouTube ne en movebla apliko, sed tra la retejo. Principe, la granda tragedio ne okazus, sed pri intuiciedeco, kun ĉi tiu enkorpigo, ne povas esti parolado. Sed por fari plenan agadon, vi bezonas multan tempon kaj rimedojn. Estas multe pli facile fari la retejon por labori kiel apliko. Ĉi tio povas fari iun ajn.

PWA (progresemaj retaj aplikoj) estas adaptitaj versioj de retejoj, kiuj estas ornamitaj laŭ la formo de aplikoj kaj laboro kiel aplikoj. Ili estas senigitaj de tiaj elementoj kiel la adreso ĉeno, la langetoj fenestro, ktp, kaj povas ankaŭ esti aldonita al la labortablo por rapida komenco.
Defaŭlte, oni supozas, ke speciale trejnitaj homoj devus esti engaĝitaj en la adapto de la retejo sub la PWA-formato. En la fino, ĝi estas logika, ĉar por fari la aplikaĵon de la retejo ne estas por ĉiuj. Estas necese konsideri multajn aspektojn tiel ke la rezulta produkto estas konvena por uzo. Memoru almenaŭ, kion aspektas la progresema ttt-aplikaĵo Twitter. Se vi rigardas la PWA kaj la kutima apliko, estas malverŝajne povi distingi ilin unu de la alia.
Kiel fari PWA en Android
Sed lastatempe, la Android aperis ilon, ke mi mem turnas lokojn en PWA.
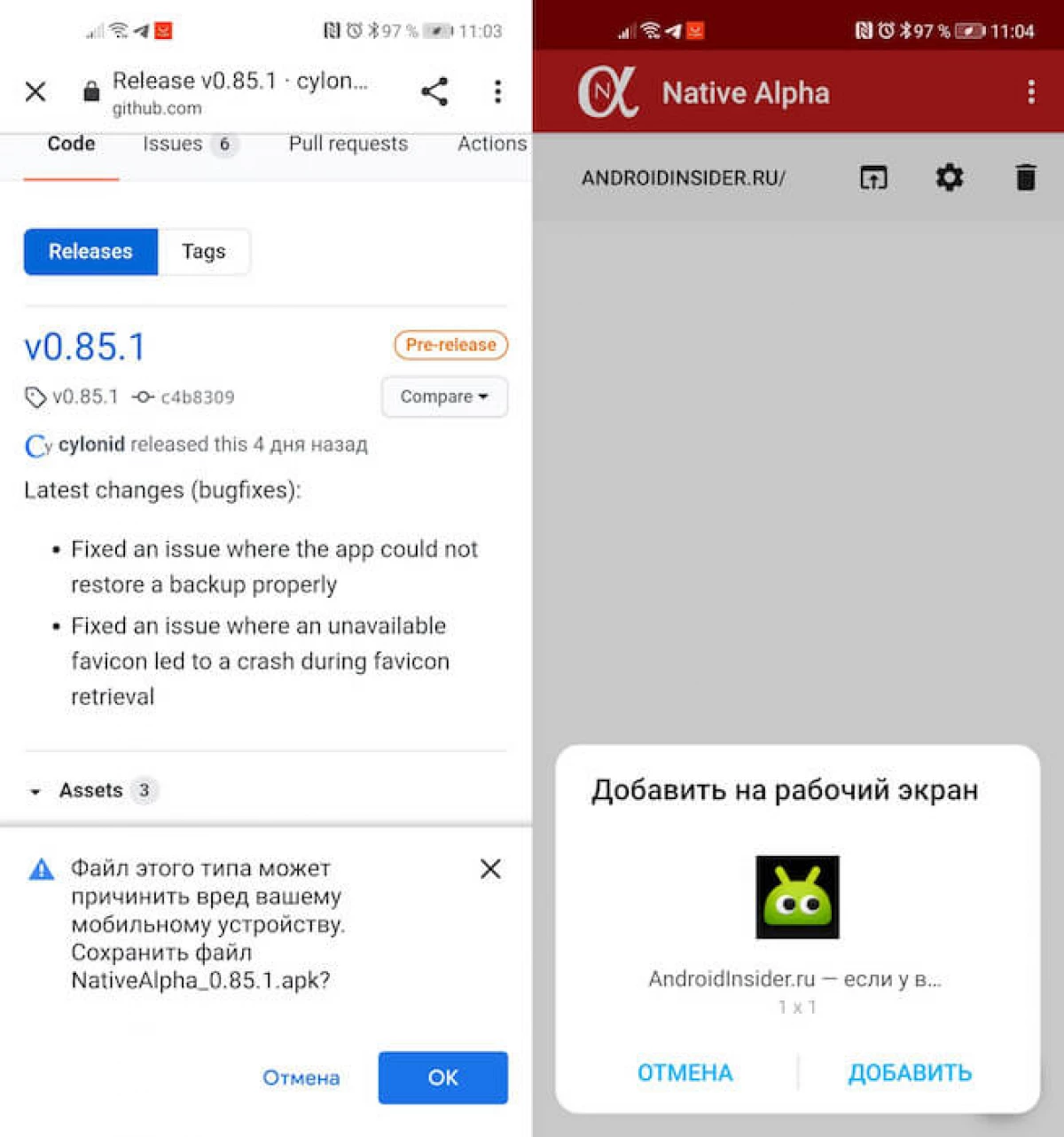
- Rulumu tra ĉi tiu ligo kaj elŝutu tanablefAfordroid;
- Tiam iru al "elŝutitaj dosieroj" kaj instali la aplikaĵon;

- En la retumilo, malfermu la deziratan retejon kaj kopiu ĝin al la URL;

- Kuru la talvenalphafordroid kaj enmetu la URL-on en la aplikaĵon;
- Konfirmu la konvertiĝon kaj aldonu la ikonon sur la labortablo.
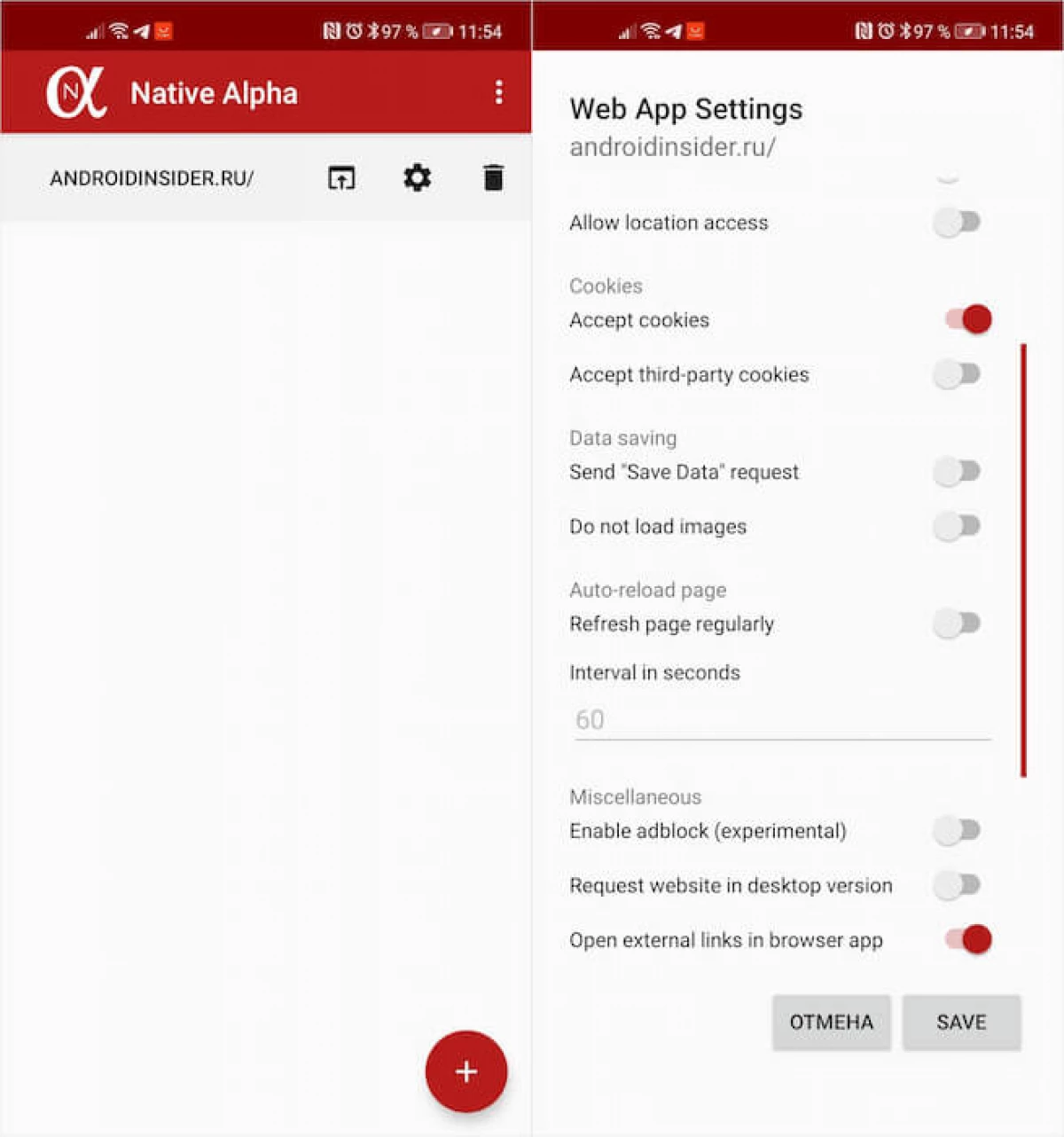
Post kreo de la POWA-ikono, vi povas reveni al tanagenalhafordroid kaj fari la necesajn agordojn. Ĉi tie aliro estas maso de parametroj, kiuj permesas vin agordi la progresan retejon por ke vi povu uzi ĝin konvene. Ekzemple, vi povas redoni la adresan ŝnuron aŭ ajnan alian retumilan elementon, agordi la tempon PWA-enhavon aŭtomate ĝisdatigon, ebligi aŭ malebligi la uzon de kuketoj, aprobi aŭ malebligi caching-bildojn por ne elŝuti ilin denove ĉe la sekva malfermo. Enerale, estas vere multaj ebloj, la ĉefa afero ne estas troigi ĝin.
Ol PWA diferencas de aplikoj
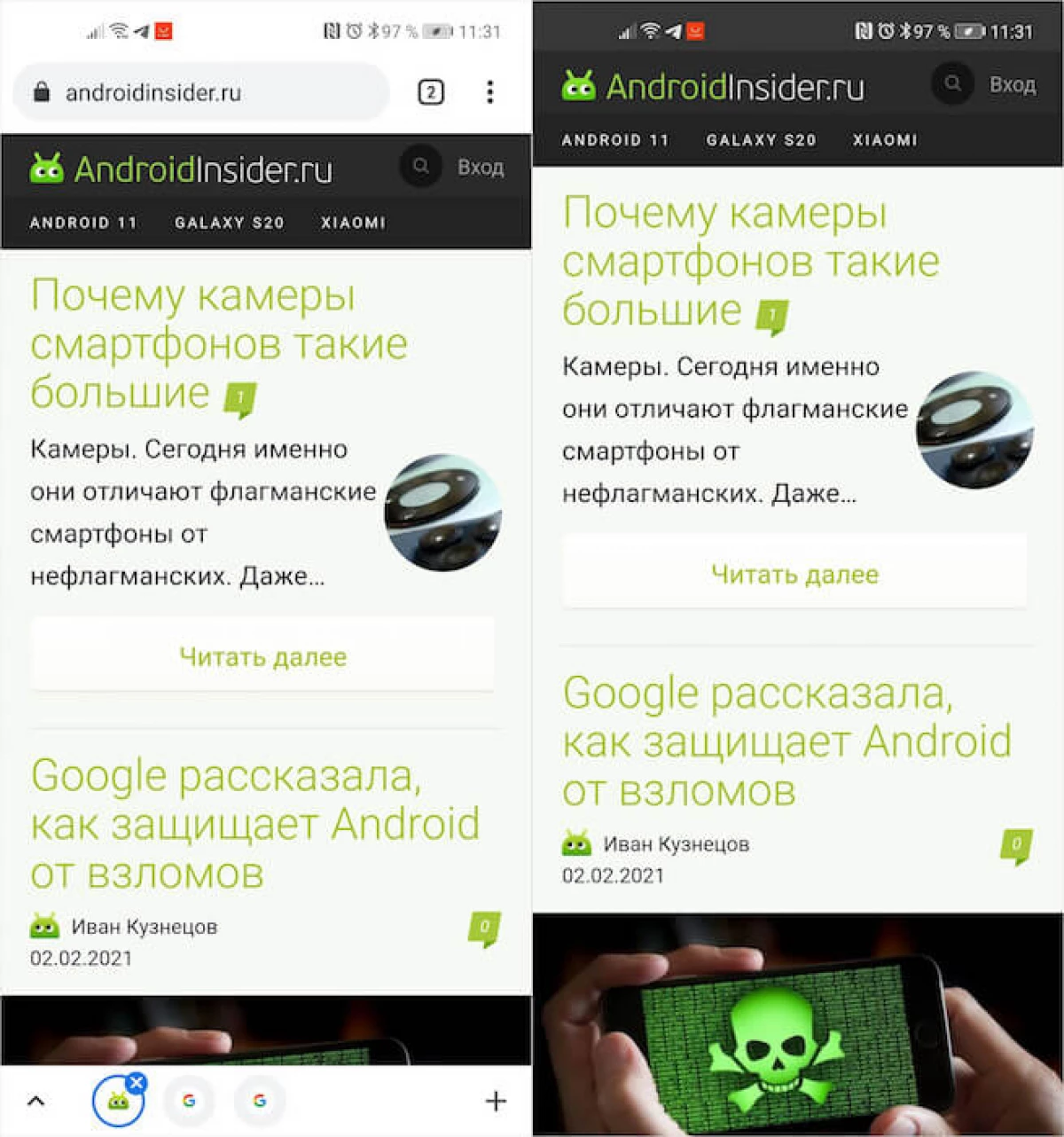
Post kompletigo de ĉi tiuj manipuladoj, revenu al la labortablo. Tie aperos la ikono-ikono, kiun vi fariĝis progresema retejo. Persone, mi elektis la retejon Androidlisider.ru. Vidu, kio okazis de ĝi:

Kiel vi povas vidi, la interfaco ŝanĝiĝas post kiam la transformo ne estas tiom, sed la PWA ne havas adresan stangon, la ŝanĝan panelon inter langetoj kaj tiel omnibox kun ĉiuj parametroj de la retumilo. Estas multe pli oportune uzi ĝin, ĉar pli da enhavo estas metita sur la ekranon, kaj la okulo ne alkroĉiĝas al ekstraj kaj nenecesaj elementoj. Rezulte, estus profunde mergita en la procezo sen distrita per io eksterulo.
Google rakontis kiel protekti Android de piratado
Bedaŭrinde, defaŭlte, miniaturan talinalpharandroid-aplikaĵa emblemon, kiu respondecas pri reformatado de la retejo, aperas sur la defaŭlta ikono PWA. Estas neeble forigi ĝin per regulaj rimedoj, sed ĝi ne estas necesa. En la fino, kiel tia, la interago kun aplikaĵaj ikonoj estas reduktita nur por premi sian surfacon, kaj eblas distingi ikonon de alia.
Kion ni havas ĉe la eliro? Unuflanke, la aŭtomate kreita PWA ne estas la perfekta anstataŭigo por realaj aplikoj, kiujn ni elŝutas el Google Play. Sed, aliflanke, ili povas veni laŭ la maniero en situacioj, kiam ni uzas ian retejon konstante kaj volas ĝin fariĝi iomete pli amika. Nativaalphafordroid Copes kun ĉi tiu tasko por ĉiuj 100%. Kion alian vi bezonas?
