יישומים הם אולי הכלי אינטראקציה נוח ביותר עם כל שירות אינטרנט שאינו בהשוואה לאתרים. אתה רק לדמיין שאתה צריך לראות YouTube לא ביישום נייד, אבל דרך האתר. באופן עקרוני, הטרגדיה הגדולה לא היתה קורה, אלא על אינטואיטיביות, עם התגלמות זו, לא יכול להיות נאום. אבל כדי להפוך יישום מלא, אתה צריך הרבה זמן ומשאבים. זה הרבה יותר קל לעשות את האתר לעבוד בתור יישום. זה יכול לעשות אף אחד.

PWA (יישומי אינטרנט מתקדמים) הם גירסאות מותאמות של אתרים המעוטרים בצורה של יישומים ועבודה כמו יישומים. הם משוללים של אלמנטים כאלה כמו מחרוזת הכתובת, חלון כרטיסיות, וכו ', והוא יכול גם להוסיף לשולחן העבודה עבור התחלה מהירה.
כברירת מחדל, ההנחה היא כי אנשים מאומנים במיוחד צריך להיות מעורב בהסתגלות של האתר תחת פורמט PWA. בסופו של דבר, זה הגיוני, כי כדי להפוך את היישום מהאתר הוא לא עבור כולם. יש צורך לקחת בחשבון הרבה היבטים, כך המוצר התוצאה נוח לשימוש. זכור לפחות מה יישום האינטרנט המתקדמת נראה לצפצף. אם אתה מסתכל על PWA ואת היישום הרגיל, זה לא סביר להיות מסוגל להבדיל אותם זה מזה.
איך לעשות PWA על אנדרואיד
אבל לאחרונה, אנדרואיד הופיע כלי כי עצמי הופך אתרים PWA.
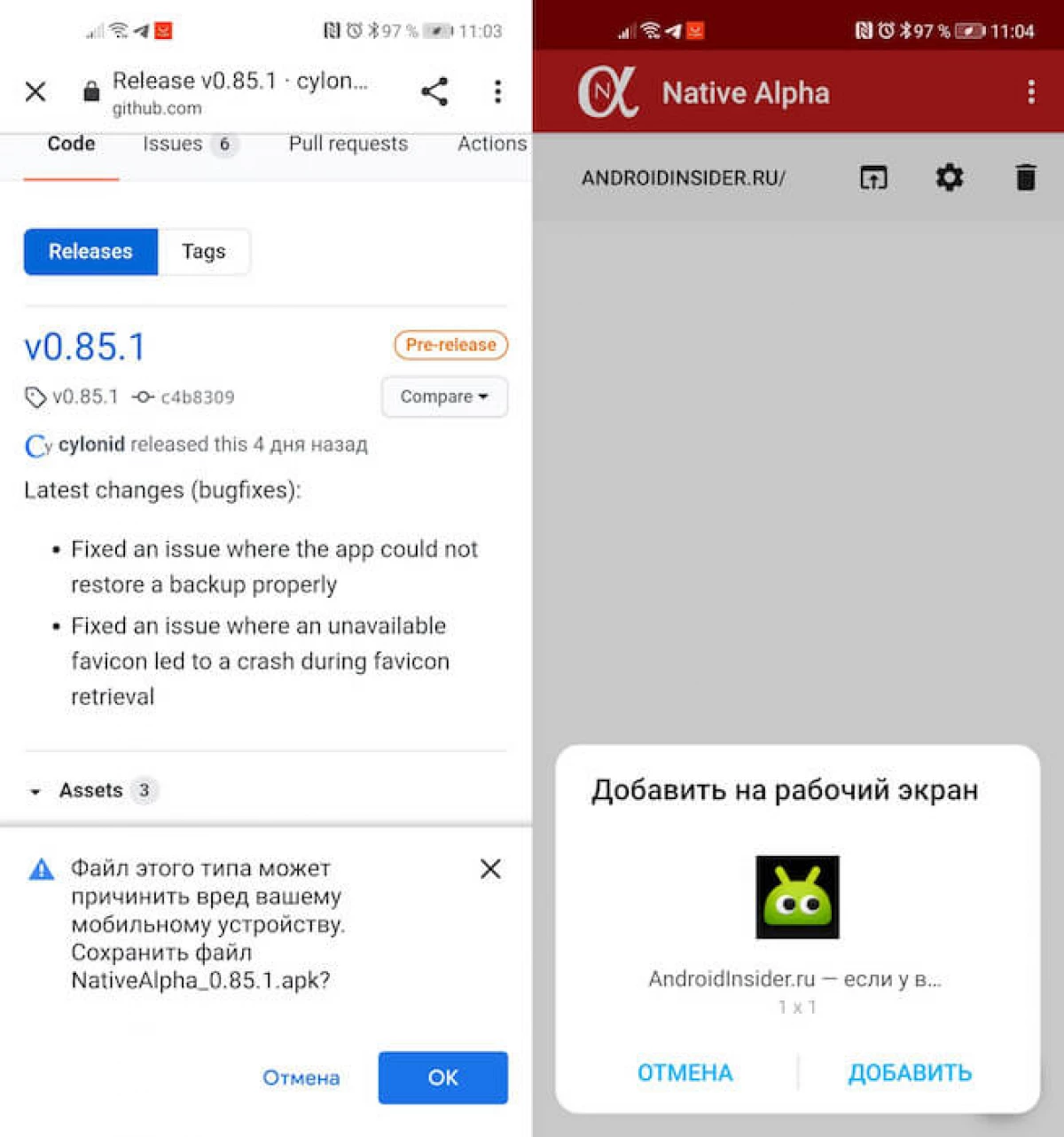
- גלול דרך קישור זה ולהוריד nativealphaforroid;
- לאחר מכן עבור אל "הורדת קבצים" ולהתקין את היישום;

- בדפדפן, פתח את האתר הרצוי והעתיק אותו לכתובת האתר;

- הפעל את nativealphaforroid ולהכניס את כתובת האתר לתוך היישום;
- אשר את ההמרה והוסף את הסמל בשולחן העבודה.
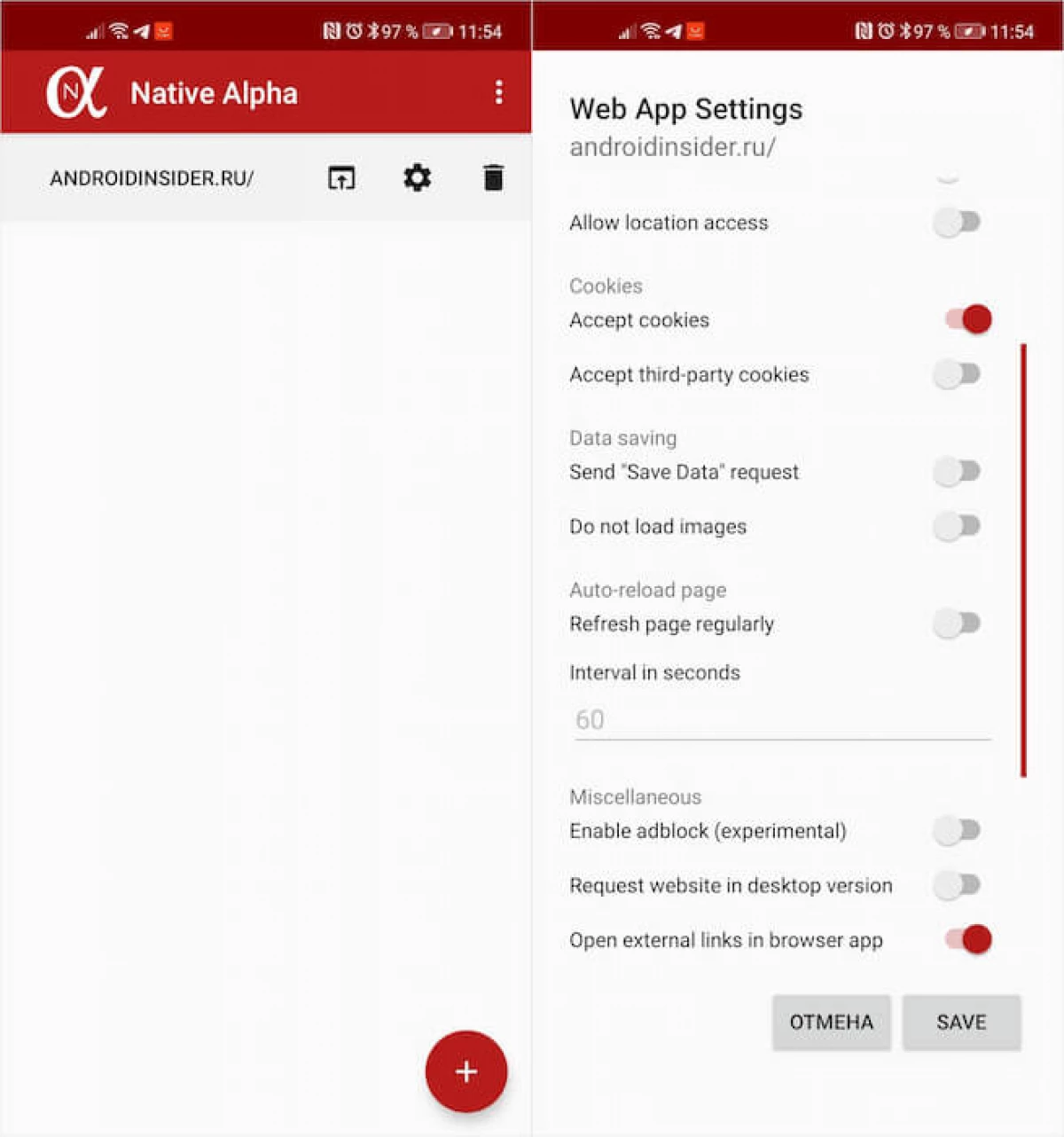
לאחר יצירת סמל PWA, תוכל לחזור ל- NativeAlphaforroid ולעשות את ההגדרות הדרושות. כאן הגישה היא מסה של פרמטרים המאפשרים לך להגדיר את יישום האינטרנט המתקדמת, כך שתוכל להשתמש בו בנוחות. לדוגמה, באפשרותך להחזיר את מחרוזת הכתובת או כל אלמנט דפדפן אחר, הגדר את זמן העדכון של תוכן PWA, הפעל או השבת את השימוש בקובצי cookie, לאשר או להשבית תמונות במטמון כדי לא להוריד אותם שוב בפתיחה הבאה. באופן כללי, יש באמת אפשרויות רבות, הדבר העיקרי הוא לא להגזים.
מאשר PWA שונים מיישומים
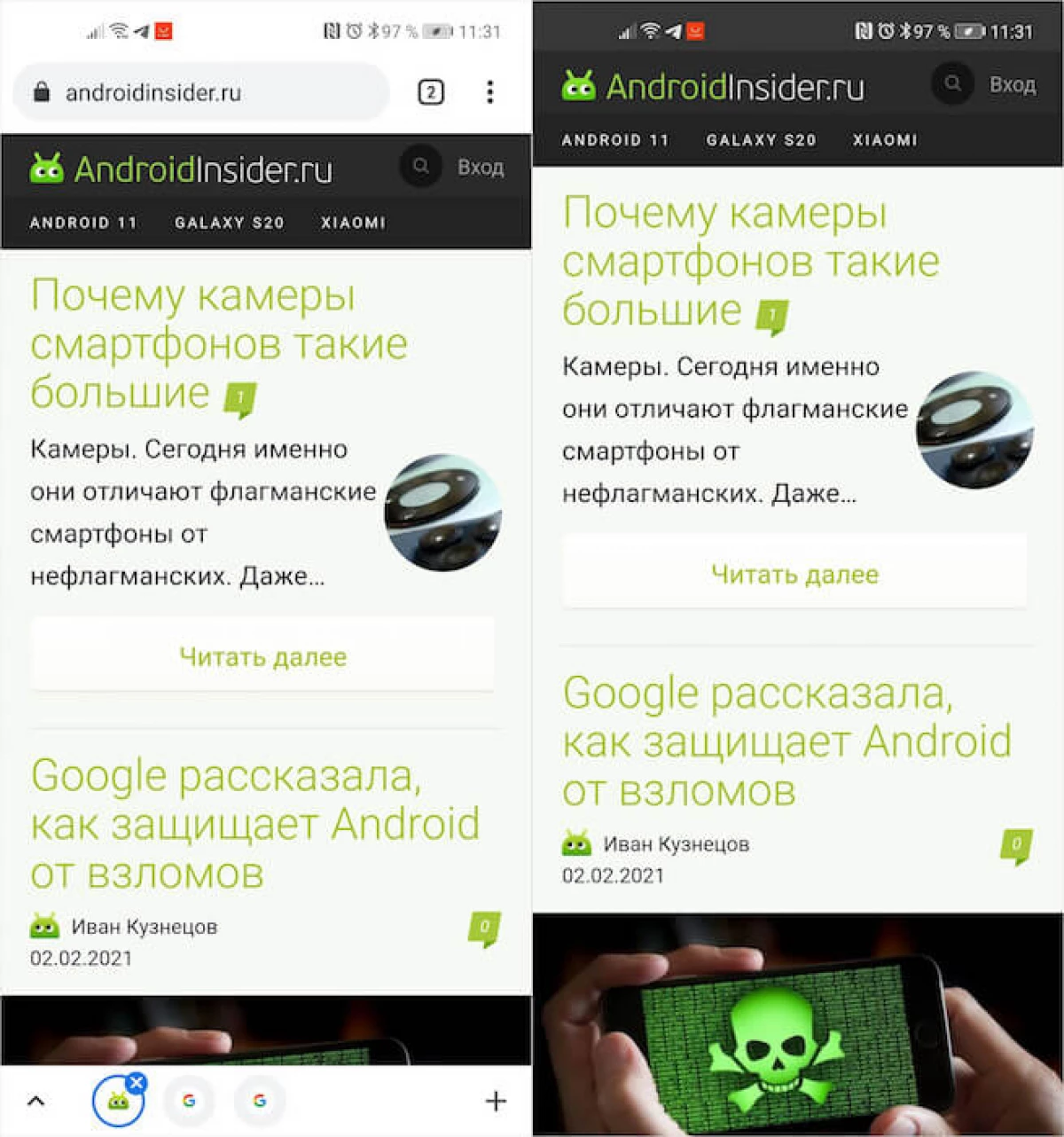
עם השלמת מניפולציות אלה, חזור לשולחן העבודה. יופיעו סמל האתר, שהפכת ליישום אינטרנט מתקדם. באופן אישי, בחרתי את האתר אנדרואידינסידר.רו. לראות מה קרה ממנה:

כפי שאתה יכול לראות, ממשק משתנה לאחר השינוי הוא לא כל כך הרבה, אבל PWA אין שורת הכתובת, את החלונית מיתוג בין כרטיסיות וככזו Omnibox עם כל הפרמטרים של הדפדפן. זה הרבה יותר נוח להשתמש בו, כי יותר תוכן ממוקם על המסך, ואת העין לא נאחזת אלמנטים נוספים מיותרים. כתוצאה מכך, זה יהיה שקוע עמוק בתהליך מבלי להסיח על ידי כל דבר אאוטסיידר.
גוגל אמר כיצד הגנה על אנדרואיד מ פריצה
למרבה הצער, כברירת מחדל, מיניאטורה Nativehalepharroid יישום הלוגו, אשר אחראי על reformatting האתר מופיע על סמל ברירת המחדל PWA. זה בלתי אפשרי להיפטר ממנו באמצעים קבועים, אבל זה לא הכרחי. בסופו של דבר, ככזה, האינטראקציה עם סמלי היישום מצטמצם רק כדי ללחוץ על פני השטח שלהם, ואפשר להבחין בין סמל אחד מאחד אחר.
מה יש לנו ביציאה? מצד אחד, ה- PWA שנוצר באופן אוטומטי אינו החלפת מושלמת ליישומים אמיתיים שאנו מורידים מ- Google Play. אבל, לעומת זאת, הם יכולים לבוא בדרך במצבים כאשר אנו משתמשים איזה סוג של אתר על בסיס קבוע ורוצה שזה יהיה קצת יותר ידידותי. NativaAlphaforroid מתמודד עם משימה זו עבור כל 100%. מה עוד אתה צריך?
