Rakendused on ehk kõige mugavam suhtlemisvahend iga veebiteenusega, mis ei ole võrreldes saitidega võrreldes. Sa lihtsalt kujutavad ette, et sa peaksid vaatama YouTube'i mitte mobiilse rakenduses, vaid saidi kaudu. Põhimõtteliselt ei oleks suur tragöödia juhtunud, vaid intuitiivsuse kohta, selle teostuse puhul ei saa kõne. Kuid täieõigusliku rakenduse tegemiseks vajate palju aega ja ressursse. Saidi rakendusena töötamiseks on palju lihtsam teha. See võib igaüks teha.

PWA (progressiivsed veebirakendused) on kohandatud saitide versioonid, mis on sisustatud rakenduste vormis ja töötavad rakendustena. Neid elemente jäetakse sellistest elementidest aadressil stringina, vahekaartide akna jne.
Vaikimisi eeldatakse, et spetsiaalselt koolitatud inimesed peaksid tegelema veebilehe kohandamisega PWA-vormingus. Lõpuks on loogiline, sest saidilt rakenduse tegemine ei ole kõigi jaoks. On vaja arvestada palju aspekte, et tulemus toode oleks mugav kasutada. Pea meeles vähemalt see, mida progressiivne veebirakendus Twitter näeb välja. Kui vaatate PWA ja tavalist rakendust, ei saa tõenäoliselt neid üksteisest eristada.
Kuidas teha PWA Androidil
Kuid hiljuti ilmus Android tööriista, mis ise muudab saite PWA-s.
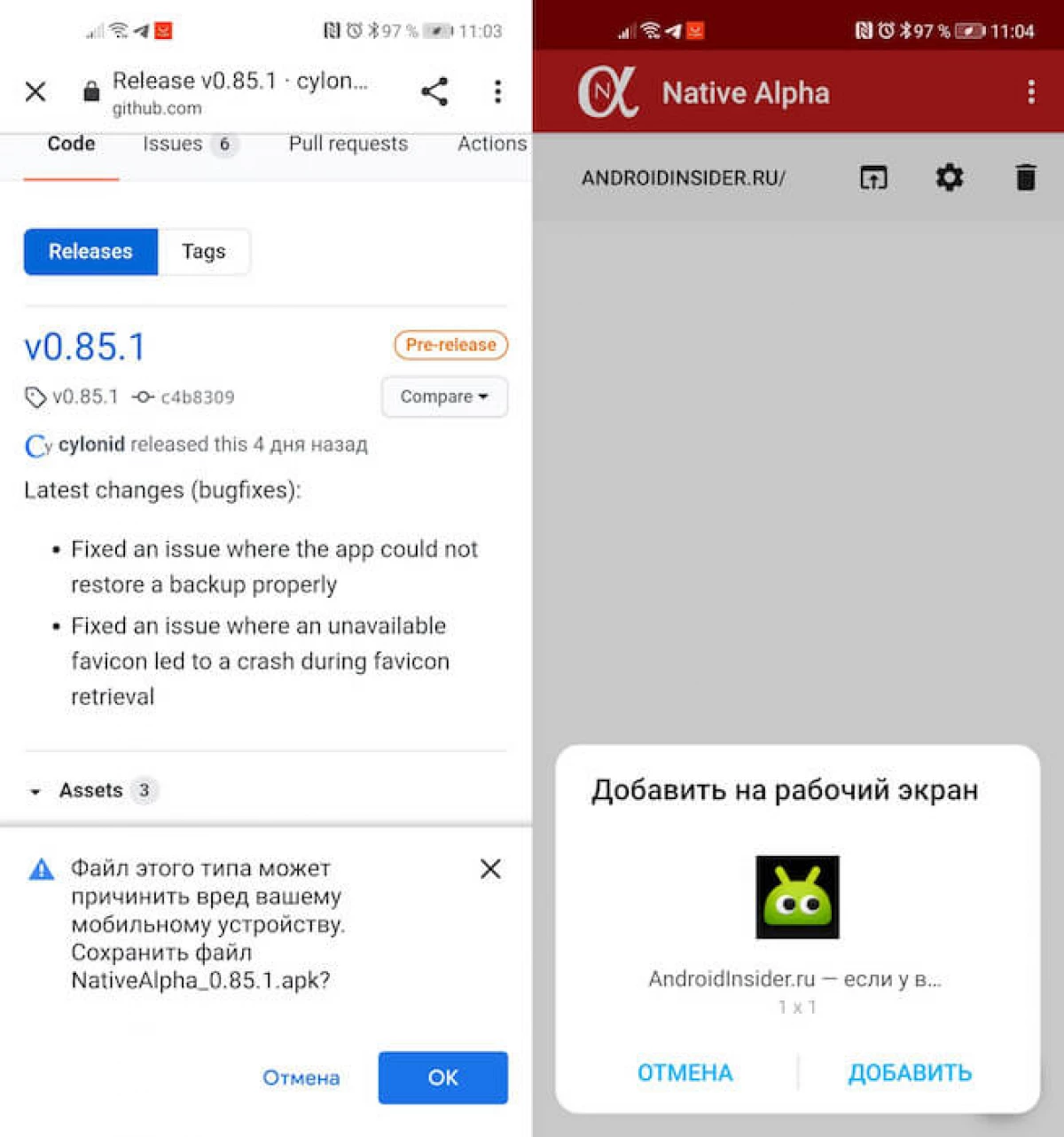
- Leidke selle link ja alla laadige nativeaalphaforandroid alla;
- Seejärel minge allalaaditud failidesse ja installige rakendus;

- Brauseris avage soovitud veebisait ja kopeerige see URL-ile;

- Käivitage nativeaalphaforandroid ja sisestage URL rakendusse;
- Kinnitage konversioon ja lisage ikoon töölaual.
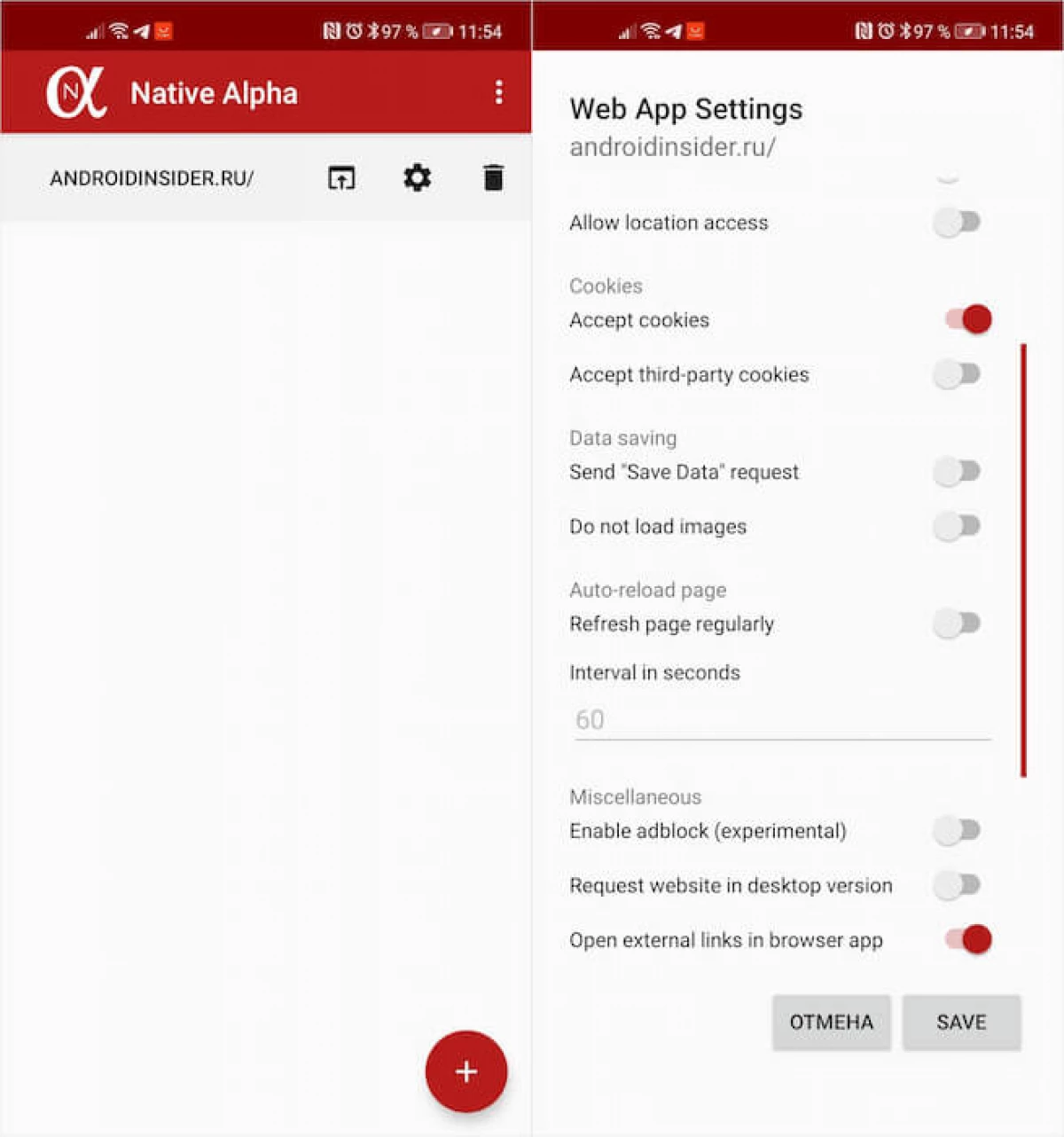
Pärast PWA ikooni loomist saate naasta nativeaalphaforandroid ja teha vajalikud seaded. Siin on juurdepääs parameetrite mass, mis võimaldab teil konfigureerida progressiivset veebirakendust, et saaksite seda mugavalt kasutada. Näiteks saate tagasi saata aadressi stringi või mõne muu brauseri elementi, seadistage PWA sisu automaatse värskendamise aja, lubage või keelata küpsiste kasutamise, kinnitada või keelata vahemälu pilte, et mitte alla laadida neid uuesti järgmisel avamisel. Üldiselt on tõesti palju võimalusi, peamine asi ei ole seda üle pingutada.
Kui PWA erinevad rakendustest
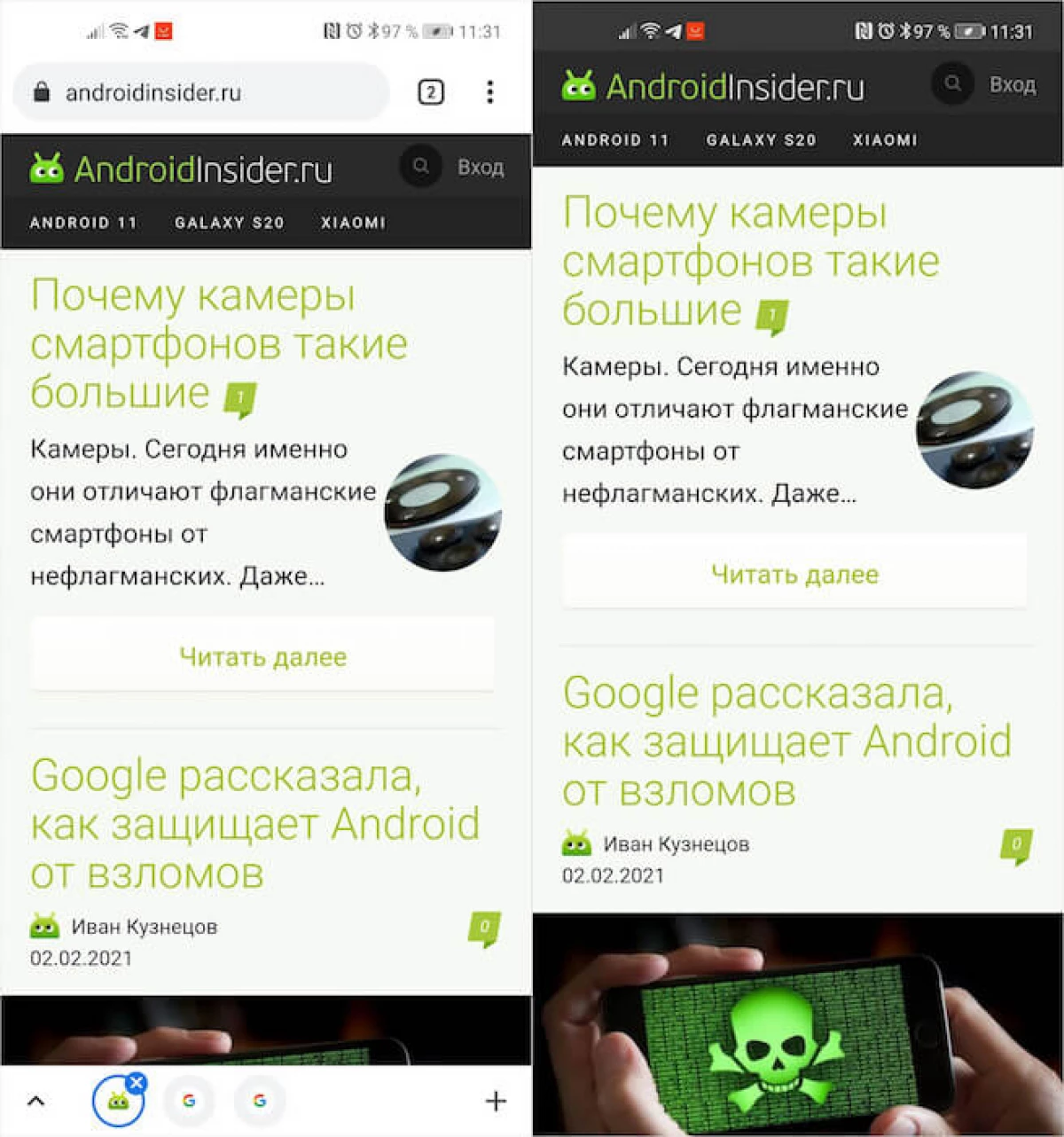
Pärast nende manipulatsiooni lõppemist naaske töölaua juurde. Seal ilmub saidi ikoon, mis sa muutusid progressiivne veebirakendus. Isiklikult valisin ma veebisaidi Androidinsider.ru. Vaadake, mis sellest juhtus:

Nagu näete, muutub liidese pärast ümberkujundamist nii palju, kuid PWA-l ei ole PWA-lt aadressiriba, vahekaartide vahekaarti ja sellise omniboksi vahele kõigi brauseri parameetritega. Seda on palju mugavam kasutada, sest ekraanile paigutatakse rohkem sisu ja silm ei kinnita lisa- ja tarbetuid elemente. Selle tulemusena oleks see protsessis sügavalt sukeldatud ilma midagi kõrvalehoidjat häirimata.
Google rääkis, kuidas kaitsta Androidi häkkimise eest
Kahjuks on vaikimisi nativeaalfarandroid rakenduslogo, mis vastutab saidi ümberkujundamise eest, ilmub vaikimisi PWA ikoonil. On võimatu vabaneda sellest korrapäraste vahenditega, kuid see ei ole vajalik. Lõpuks väheneb see koostoime rakenduste ikoonidega ainult nende pinnale ja on võimalik ühe ikooni eristada teisest.
Mida meil väljumisel? Ühest küljest ei ole automaatselt loodud PWA täiuslik asendaja reaalsete rakenduste jaoks, mida me Google Play'ilt alla laadime. Aga teiselt poolt, nad võivad tulla tee olukordades, kui me kasutame mingit ala alaliselt ja tahan, et see muutuks väikese sõbralikumaks. Nativaalphaforandroid hakkab selle ülesande vastu kõigi 100% jaoks. Mida veel vajate?
